The importance of how fast the company web site performs has risen substantially in recent years as business executives recognize how significant a faster web sites can contribute to overall business performance, especially in online retail and eCommerce.
This trend has seen an increase in software and service vendors in the web performance market together with the emergence of a new digital skill set; Web Performance Engineering.
Web performance engineering is both a complex and diverse subject and in this article we look to identify some of the many facets that make up this emerging discipline.
How has Web Performance Engineering Evolved
In ‘a new decade in web performance’ we looked at the beginning of web performance as a discipline and how an original set of well-founded rules have influenced the application of web performance best practices over time. Applied in isolation, a competent Devops engineer could apply these best practices, but as technology has evolved and substantially advanced over the last 15 years it is now no longer possible to consider the speed and performance of a website in isolation.
Web performance is now generally considered as an important element of the online customer experience and in ensuring that products and services are delivered fast and efficiently. It is also accepted that poor performance can impact on online conversion rates, customer perception and brand visibility. Google has now also made website performance a more relevant ranking factor in organic SEO, Ad rank and quality score ( Using Web Performance to Maximize SEO ). With these new drivers in play, website authors are recognizing the value and need for specialist skills to help maximize opportunities now offered by web performance.
The Rise of the Web Performance Engineer
For years freelance web performance consultants have filled this void but freelancers are costly and due to their transient relationship and lack of authority within an organisation can be limited in what they can achieve.
Digital teams are under constant pressure to deliver updated products and new functionality on their websites. Now tasked with a new remit to maintain and improve web performance are now looking to the role of Web Performance Engineer to meet this need.
Web performance is rarely considered early enough in the development of a website. This results in the need to resolve performance issues once the website is in production. Maintaining and improving performance requires considerable effort and cost on production websites and many website authors look to implement a short-term push on web performance as the solution only to see the expensive gains made, diminish fast.
Consequently, to deliver consistently fast web pages, an ongoing and committed focus on web performance is required. This is role of the Web Performance Engineer and is how it adds value to the digital team.
Ideally this role should be championed by a committed and experienced specialist but adding new, and potentially very expensive, head count is always difficult to justify, especially when budgets are limited. Where organisations are unable to justify a new FTE, this role, which requires a breadth of technical knowledge, is highly web performance experienced and will own responsibility for delivering stellar web performance, is being shared across the digital team members, to provide both technical experience and overall governance.
This approach has some merit as the scope of what web performance engineering entails is highly pervasive across many different technologies, requires an understanding of different IT disciplines and methodologies and a reasonable commercial understanding. However, unless the responsibility and accountability for web performance success is specifically assigned, experience shows that a reactive approach to solving web performance problems is often the result.
The Scope of Web Performance Engineering
Essentially the benefits delivered by web performance engineering are not new opportunities as the wealth of software vendors, service companies and freelance consultants that operate in this market are testament to this. What has changed is a growing desire for organisations to adopt the responsibility for the delivery of performance for their digital services.
Web performance engineering, although a highly technical function, is not primarily a coding role but requires a cradle to grave understanding of the whole life cycle of a web site. As such, the scope of web performance engineering is diverse and the following list identifies some of its many facets.
- Understanding Architecture – Knowing how the technology stack affects performance and how it varies on the different website architectures, such as AMP, Progressive Web Apps (PWA), Server-side rendering (SSR), client-side rendering (CSR) etc.
- Governance and Management – Development and implementation of a performance strategy, defining non-functional performance requirements (NFRs), implementing web performance policy, establishing KPIs and managing third party vendors used on the website.
- Availability – Ensuring performance-based availability aspects of the website are in place and operational, such as monitoring, triage, load and capacity testing, etc
- Technically competent – Ensuring websites are built using best practices to optimize browser and other user agent technologies. Understanding how browsers work, fonts load, the critical render path, tag managers, multi-variate testing (MVT), caching strategies, internet fundamentals and many more.
- Metrics and Analysis – Adept at understanding performance and related non-performance metrics. Able to relate them to business objectives and establish benchmarks, test against them and know how to exploit the information gained.
- Industry and proprietary tools – Cognizant of the wide range of available technical tools and metrics used and relate to them when analyzing website performance and when comparing against competitor or peer websites.
- Reporting – Utilizing reporting tools to develop business-oriented performance reports for both technical and business executives. Also establish a range of progressive reports that enable the early warning of performance issues.
Although primarily a consultative and managerial role, without some background in development, coding and infrastructure, together with strong analytical and problem-solving abilities, this role could prove challenging.
Are Mobiles Getting Slower
For over a decade, attention to delivering fast web performance has been gaining interest, especially for eCommerce websites. Progressive organisations have implemented many aspects of web performance engineering, including web performance governance bodies that meet regularly to ensure performance objectives are continually achieved.
However, the increasing pace of change of web technologies and the need to remain competitive is encouraging more organisations to invest in growing their web performance engineering skills.

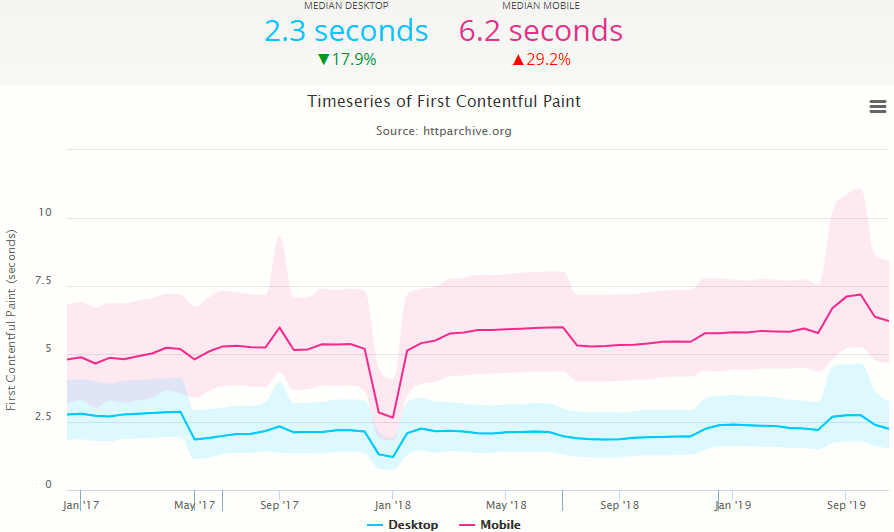
Budgeting for a new role in the digital team is never easy but looking at figure 1, the tracking of First Contentful Paint (FCP) by HTTPArchive over the past three years shows that the median performance for desktop has improved by almost a fifth, implying that this platform has benefited from faster networks and devices.
Over the same period mobile performance has significantly degraded by almost 30%, even though both devices and networks have become substantially faster.
FCP is a good user experience-oriented metric but both the more technical DOMContentLoaded and onload events have similar degrading performance profiles and with ever more interaction and traffic occurring on mobile devices, this is not a concerning trend.
With these thoughts in mind, web performance engineering provides an option to consider for addressing these trends.

