Website performance is affected by many different factors, such as network conditions, load on the server, activities on the browser and many other variable factors. As these factors vary dynamically web performance metrics can fluctuate considerably. This is especially true of network conditions which for smartphone users download speed can vary considerably from being a very fast 40+ Mbps to a very slow 2 Mbps connection.
Download speed is measured as the number of bytes per second that is transferred from the internet to an end-user device, and in this article, we look at how download speed can affect website performance.
Cellular networks have evolved considerably over the past 40 years, see Fast Websites on Slow Networks, with the advent of 5G networks promising further performance advantages. At the same time cable and WiFi-connected devices have also seen major improvement in network performance with ever increasing bandwidths such as, 38 Mbps, 100 Mbps, 1 Gbps and above.
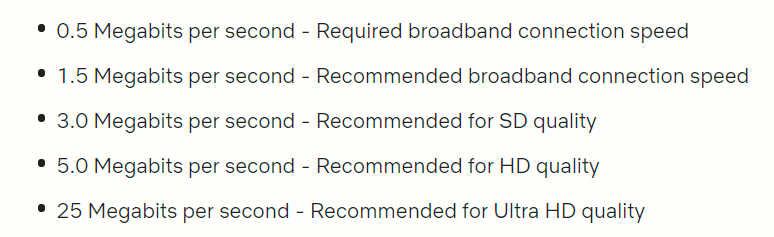
Larger bandwidths enable more bytes per second to be transferred, this is beneficial for certain types of data transfer, such as streaming video, and as an example figure 1 shows the current bandwidth guidance recommended for the different level of Netflix services. Basically, the higher bandwidth available for streaming the higher the quality services available.

The same is true for other providers. iTunes requires 25 Mbps to stream its 4k Ultra HD content and Amazon recommend 15 Mbps for their 4K Ultra HD videos.
Data streaming services deliver vast amounts of data very quickly. This is very different to how website and applications deliver data. In A Decade of Web Performance we discuss how the average amount of data served to build a web page is now 2 MB, an increase of approximately 200% over the past 10 years. Unfortunately, unlike video or TV services, web page data is made up of many small files that are not conducive to streaming.
How Web Pages are Delivered
Websites and IOS/Android apps (Apps) communicate over the internet using HyperText Transfer Protocol (HTTP). This protocol breaks the communication into a series of small packets that passes between the web server and end-user device over a transmission protocol such as TCP or UDP. For a web page to display on an end-user device, it is built by obtaining many disparate resources and then the device browser, such as Firefox or Microsoft Edge, combines them into a view-able and consumable web page. This approach requires many bursts of HTTP packets to be transmitted, each delivering small amounts of data. There may be a considerable number of packets needed to build a web page but together they are insufficient to exploit the large bandwidths now available.
More Bandwidth Doesn’t Matter (much)
In 2009, Mike Belshe, published the results from a series of experiments that observed the effect of varying the bandwidth and latency on website performance. His publication can be found at More Bandwidth Doesn’t Matter (much).
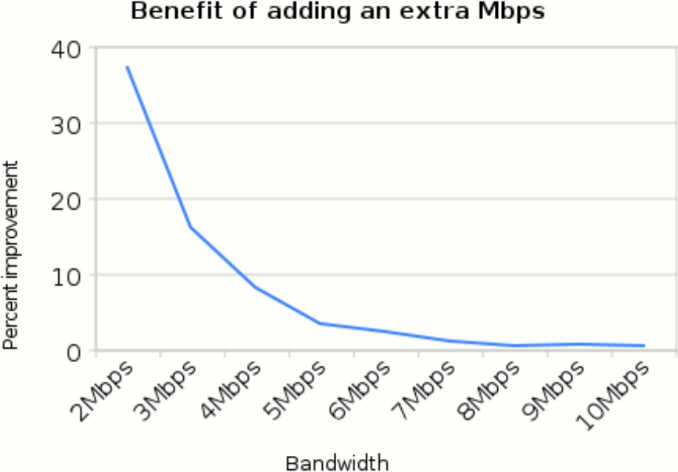
He found that by increasing the bandwidth size and keeping the latency static at 60 ms, the impact of latency on performance improvement as the bandwidth increased resulted in lower throughput improvement. His observations considered that the ‘sweet spot’ for web pages at about 5 Mbps, as shown in Figure 2.

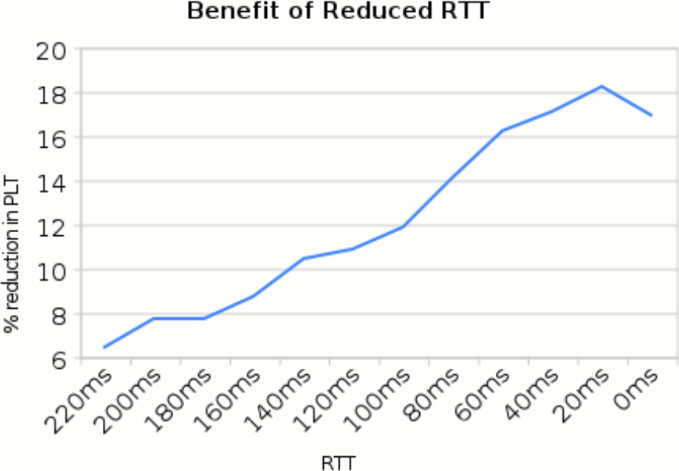
In a further experiment he kept the bandwidth static at 5 Mbps but this time steadily reduced latency. This time he observed that as latency reduced, page load time also reduced. Figure 3 shows his observations.

From these limited set of experiments, he concluded that bandwidth is important, but it is latency, or Round-Trip Time (RTT), that has the greater impact on website performance.
How Slow Download Speed Impacts the Browser
Although many different factors can impact website performance, latency impacts the delivery across the network. However, slow download speed also has an impact on end-user experience as it directly affects on how fast a browser can build and present a web page.
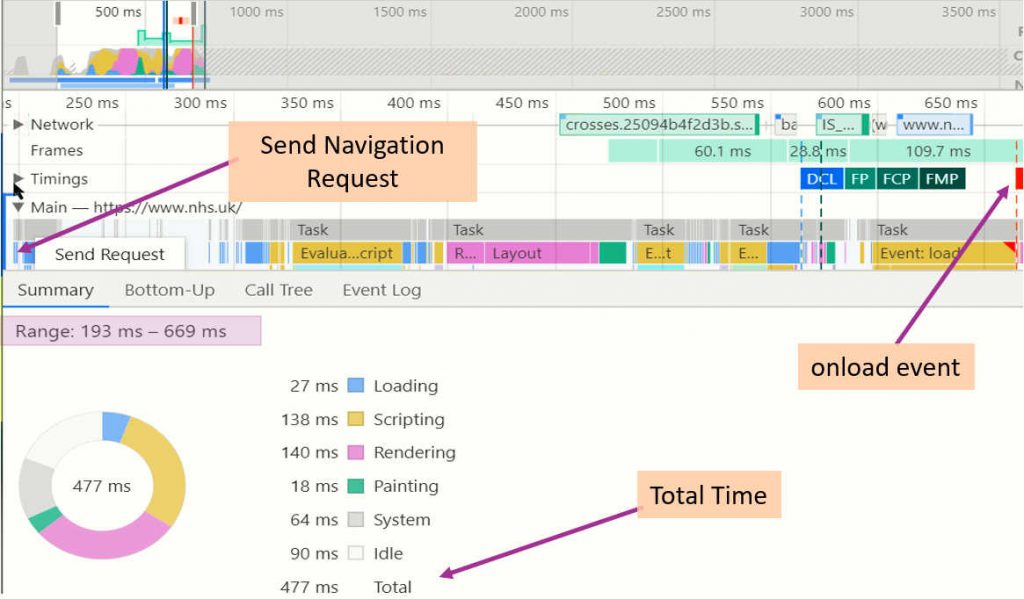
Using the performance tab of Google Developer Tools we can gain insight into how the browser responds to different bandwidths. The performance tab for a candidate web page, figure 4, has been loaded over a 38 Mbps download speed and 9 ms latency connection. It shows the apportionment of elapsed time spent by each identifiable resource type measured from the Send Request to the onload event. On this configuration the total elapsed time has been recorded as 477 ms.

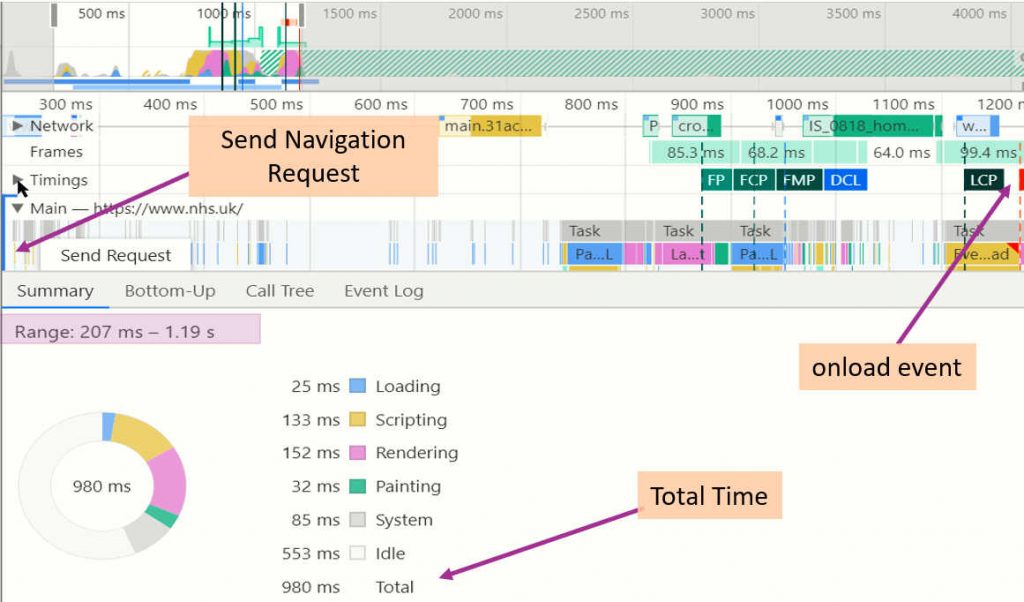
In figure 5, using Google Developer Tools throttling capability, bandwidth has been set at 5.9 Mbps and to enable fair comparison, latency is kept at 9 ms. The candidate web page now shows the same measurement period but this time the total elapsed time between the Send Request and onload event is 980 ms. This is over twice that observed at 38 Mbps in figure 4.

Except for idle time, the apportioned elapsed time of each resource type can be considered as similar. However, idle time has increased substantially from 90 ms to 553 ms; a six-fold increase in the time that the browser is waiting for work.
Considering both tests have the same latency, the slower download speed has led to delay in the delivery of resources over the internet. This has had a significant impact on the ability of the browser to deliver the web page at the same speed. Idle time implies that the browser is waiting for resources to be downloaded before it can process them, and it is this that is the cause of the delay.
Final thoughts
Having seen how download speed can affect website performance it is important to mention that modern cellular, cable and WiFi networks are considerably more capable than those tested in 2009. However, the principles established by Mike Belshe are still applicable today. Consequently, they should be taken into account when planning how a web page or App delivers services to end-users, especially on low powered Android devices over slow network connections.
It is also necessary to be aware of upload speed, which as the converse of download speed, is the number of bytes per second that is transferred from the end-user device to the internet. Upload speed can potentially influence website performance but for the purposes of the above tests are set as a constant factor and so its effect can be negated in this article’s observations. Upload speed can vary considerably between different ISPs as it will be set to meet their own operational requirements. Consequently, it is important to know upload speed can affect website performance and this is a topic we may return to.
This article starts out by recognizing that website performance is impacted by many different factors, which require optimization to ensure the best end-user experience. However, the importance of download speed should not be overlooked. As it is not something that you will be able to control, it is necessary that website design and development processes take the varying speeds of networks into consideration to ensure a positive experience for your website visitors, irrespective of the network they connect to your web service over.