Everyone wants the best experience possible when accessing, browsing and buying products and services online and an important aspect of this is ensuring your online service is fast. This discussion is for Business, IT and Digital stakeholders and highlights some of the reasons why this is important. Ignore it at your own cost!!
If you are Lewis Hamilton on the front row of the grid in a Formula 1 (F1) race, he is not thinking about how good his car looks, only one thing is in his mind; Performance. He is concerned about the performance of his competitors and wants to make sure he can beat them in every situation that arises.
The same is true for a company’s website, for a multitude of reasons. It display’s their online presence to everyone who visits it and as such it is a business-critical imperative that an excellent level of service and experience is given to each and every visitor. If it is unable to do this then it may leave the visitor with a negative perception of the company and by inference, their products and services, may not be excellent either.
Ensuring that webpages load fast, efficiently and correctly is therefore a major part of delivering important online services.
In addition, the speed webpages load contributes to Google’s, and perhaps other search engines, page ranking algorithms that contribute to organic SEO (search engine optimization) ratings further identifying how important ensuring your online presence is fast!
Customer Experience is King
Customer Experience is a key initiative for many organisations. As a very diverse subject it has many different facets that often occur through personal contact. However, in the online digital world, driving customer experience initiatives means that your customers interact with you through your website, SaaS application or mobile app, so it is critical that it not only looks great and works well but it must also work fast.
The aesthetic look of webpages, their ease of use, ability to perform calls to action tasks and how well visitors move through their online journey are key tenets of digital experience. Speed is also important in digital experience and it is only when the experience is slow that it becomes important to the eventual outcome.
Subliminally, visitors have their own personal set of parameters that they apply when online. Visitors now expect webpages to load very quickly, irrespective of the technology being used to load them. Consequently, it has become irrelevant if your customer is using a low-powered Android device on a slow network connection or a laptop on a very fast wired connection as both have an expectation of fast service and become impatient when they are made to wait.
In some cases visitors will wait and see delays through but there will be many others that will leave a website if they have to wait too long. Studies have shown that over 50% will leave if the webpage does not load within 3 seconds and of these as many as 80% may not return. This can be bad for two reasons. Firstly the loss of a potential customer and secondly the potential negative impact on brand reputation which they may relate as a poor experience to others.
Few retailers have completely unique offerings and do not have to compete as hard to get website visitors and customers. However, in fiercely competitive markets, such as retail, finance or travel, web authors must benefit from every advantage available. Over the past decade, web performance has become such an advantage and as an important aspect of competitiveness, faster websites have been more successful than slower ones.
Extensive studies previously conducted by retailers have identified the impact of poor web performance on their business.  The Amazon case is well known where they proved that a modest 100ms delay in their website performance could impact revenues by 1% annually. At Amazon, this equates annually to over $1.5 Billion. There are numerous other well documented cases on the internet such as Shopzilla, another major online retailer, who substantially increased conversions, and with it revenue, by reducing average page load time by over 50%.
The Amazon case is well known where they proved that a modest 100ms delay in their website performance could impact revenues by 1% annually. At Amazon, this equates annually to over $1.5 Billion. There are numerous other well documented cases on the internet such as Shopzilla, another major online retailer, who substantially increased conversions, and with it revenue, by reducing average page load time by over 50%.
The Human Factor
As customers expect fast service standards the downside is that when your service degrades from ‘normal speed’ by even just a small amount, such as 0.5s, then a neurological changes can be observed. Several studies have been completed that look at the human body and how it reacts to differences in online service. As our attention span and desire to wait for a response is limited this aspect of human behaviour is necessary for inclusion in the design and delivery of any online service.
In 1968 IBM’s Robert Miller, investigated the basis for the way humans interact with computers. His study looked at many different types of interactions and he concluded that we work in either a conversationally or transactional manner. He found that quick computer responses enabled a conversational approach but if the wait for a response was too long then conversation activity ceased and became transactional in nature. This change in behaviour allowed other activities to be performed while waiting for the computer to respond.
Consequently, from a human perspective, the shorter the interaction time the better, but if it became too short the response could induce a delay in response time a while the human recognised that a response had occurred.
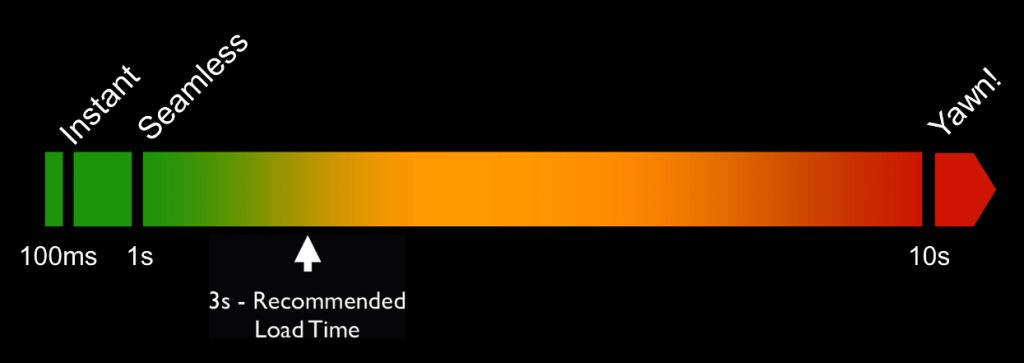
To avoid this induced delay he determined that the sweet spot was at about one second as this was considered seamless and enabled human interaction to occur uninterrupted. He found that transactional behaviour began to become prevalent when responses were greater than 3 seconds and that at 10 seconds human interaction could be considered wholly transactional.

Today’s computing landscape is completely different to the mainframe-based computing world of 1968, but the principles of this work are as relevant today as they were then. Currently industry best practice is 3 seconds for page download, which may appear to be a long delay against a 1 second seamless objective. However, current website and networking technologies work hard to achieve this and only the fastest commercial websites that have been built with this in mind deliver to a 1 second download objective.
Today, best practice has accommodated these concepts with a pragmatic 1 second objective being adopted that aims to engage and maintain conversational human interaction. This 1 second objective focusses solely on the visible screen area of the device, known as the viewport, with the objective that the viewport being completed within 1 second.
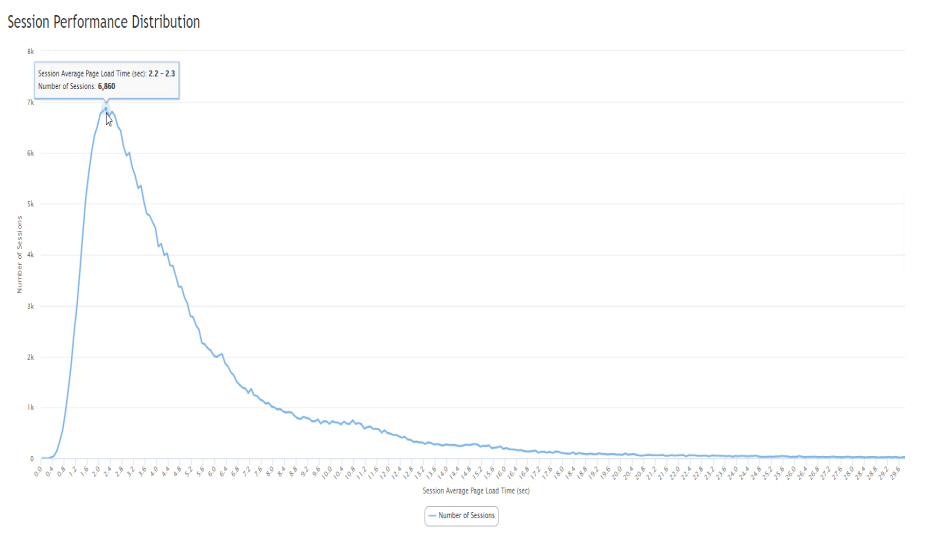
Session Performance Distribution
This theoretical base shows itself to be true in practice. Using real user monitoring techniques it is possible to see how long a visitor will tolerate poor performance by observing the relationship between webpage download time and session length.

The above histogram shows this relationship for a UK retailer. It shows that the number of sessions peaks about 3 seconds and falls off quickly after this. This type of behaviour has been observed on many different websites and closely aligns with Miller’s conclusions.
From a commercial aspect the high number of sessions in the long tail shows that there is potential latent demand for products and services exists on these websites that may be accessible with improved performance for these visitors.
Make the Browser Work Harder
There is always a case for improving the server side of a request to load a webpage. However, the majority of time consumed, over 90%, in building webpages occurs in the browser and it is here that investment is needed to keep visitors working conversationally with your website.
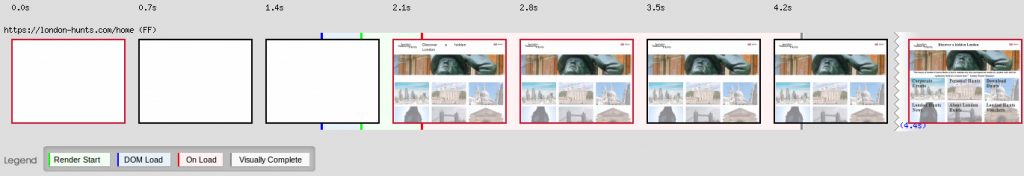
Therefore to complete the viewport in 1 second and finish download in 3 seconds, the browser must work extremely efficiently to deliver the webpage as required.

The above filmstrip is an example of how difficult this can be as for the first 2 seconds the viewport remains blank, then the viewport is almost completed within the next 0.7 seconds.
Achieving these objectives begins with the website design and architecture. Consequently, web performance is best built in to the website as early as possible otherwise addressing performance issues once a website is in production becomes not only expensive but can adversely impact on business (revenue) objectives
Loading a webpage on a PC or smartphone (client) is a complex process. From the initial request to load a webpage a number of technologies must seamlessly interact otherwise the webpage will fail to successfully load. These technologies connect the client device through networks, to servers. The servers then deliver resources back to the client’s browser to process and build the webpage from. Understanding and managing these processes is the key to achieving excellent web performance.
Although there are inherent differences in different vendors browsers, they all conform to the W3C consortium’s published standards and it is this conformance that enables a systemic approach to web performance to be adopted for the majority of slow loading websites and webpages.
Making Progress with Web Performance
Few websites have resolved the problems of poor web performance as to completely resolve this issue requires that you go back to the requirements definitions and create well constructed and thought through non-functional requirements (NFRs) that address the performance issue and these need to be agreed with the website stakeholders. The presence of NFRs that have been accepted in the business analysis and design phase should ensure that they become part of the development and release project cycle and therefore proven, reviewed and confirmed at each project milestone gate.
Unfortunately, this approach is rarely adopted and web performance has become a very expensive after thought for many organisations as they realise the cost of not adopting excellent performance objectives into the project.
Well defined industry best practice KPIs exist that are used to measure and benchmark against when defining what web performance should look like. As organisations adopt a serious approach to web performance they retro-fit processes into their development cycles that work towards achieving these KPIs.
| Key Performance Indicator (KPI) | Value |
| Time to First Byte | 0.25s |
| First Paint (Render Start) | 0.75s |
| Content Ready (DOM Interactive) | 1.00s |
| Page Loaded | 3.00s |
| Page Weight | 1 MB |
Achieving these KPI objectives is not easy and requires a significant investment in initial analysis, prioritisation, development and testing and it is a recursive, and not a one-off, exercise. Digital teams find this difficult to follow through on when new important website features, functions and updates are necessary to keep the business moving forward. However, by adopting the principles of a continuous improvement programme and assigning a few units of each sprint cycle to web performance enhancements, initial benefits can be observed in a relatively short time period.
Finally to ensure that objectives are being met it is necessary to adopt good governance for web performance so that all of the stakeholders of the website and digital services are kept aware of the importance of web performance.

